很多网站的管理员都并非专业的技术人员,在日常的网站维护管理中,特别是新闻的发布上,难以做出符合网站需求的新闻配图,那么观道沟通今日手把手教授你如何制作适合网站新闻的图片。
第一步,了解自己网站需要图片的规格
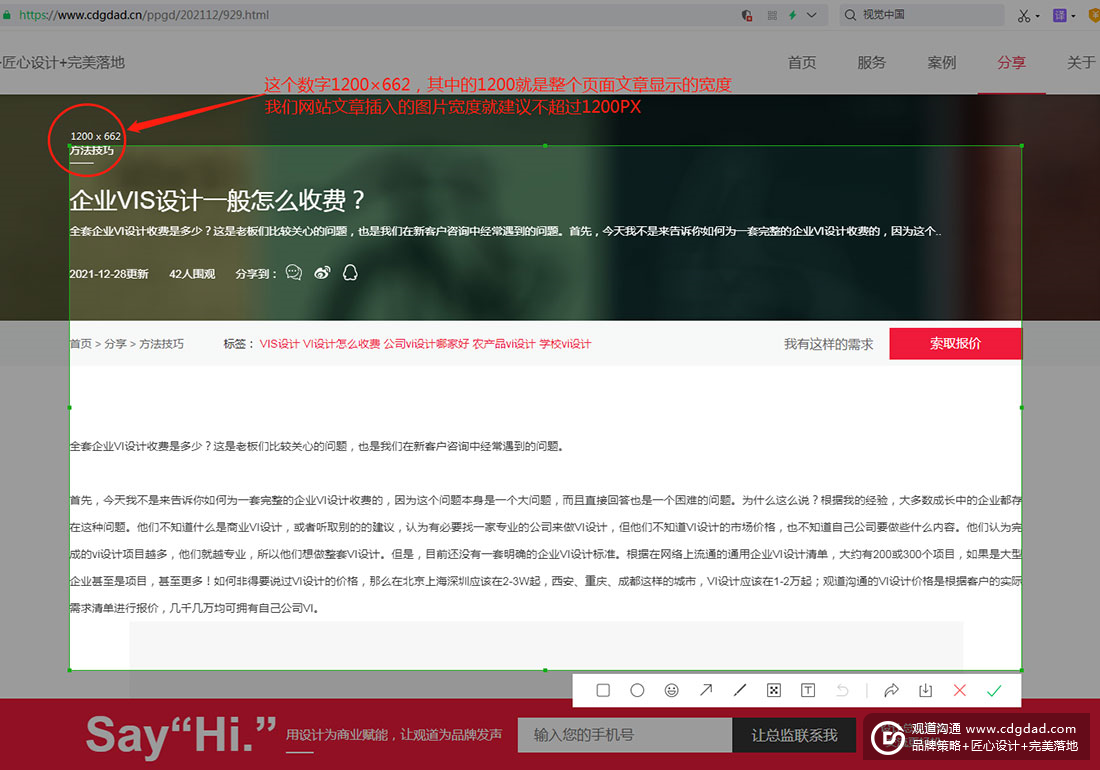
首先需要获取到自己网站页面图片需要的实际规格,也就是图片的实际尺寸,通常来说都是以像素PX为单位。一般情况下,网站新闻详情页面都是以网站页面文字的宽度为限,如果文章的显示宽度在1000像素,那么图片显示的最大宽度也就是1000PX(图下图所示),当然图片宽度也可以比文字显示宽度适当收窄,这个就看自己的审美及喜好!那么,可能又有人要问,我又怎么知道网站页面的宽度呢?很简单,在登录了微信或者QQ的情况下,打开截图工具就可以看出页面的宽度。或者看网站后台对图片录入的要求,当然这个不同的位置,图片的尺寸肯定不一样。

第二步,按照实际的尺寸需求制作图片
前面文章我们提到过简单粗暴的形式获取图片,但那毕竟不专业,也是没有办法的办法。今天我们就介绍如何用PS制作一张适合网站新闻的图片。
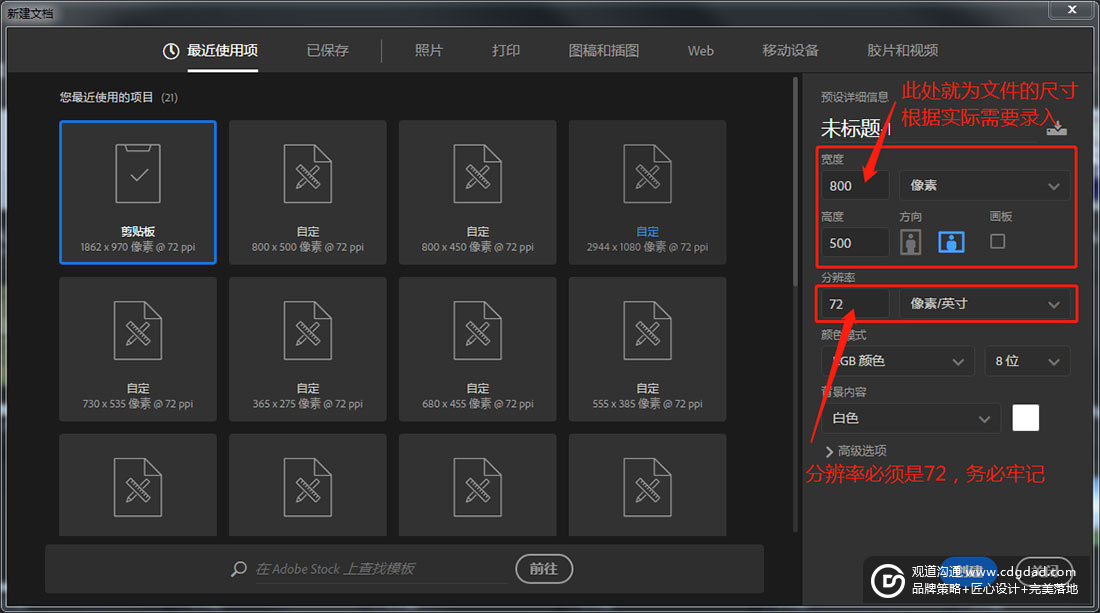
1、新建文件,根据实际需要录入文件尺寸,单位设置为像素,记住是像素,像素!不是毫米也不是厘米,分辨率为72dpi像素,网页做图都以像素为单位;

2、将要处理的图片拖动到新建的画布中,并通过拖动四周放大缩小,移动到合适的位置得到自己想要的画面;

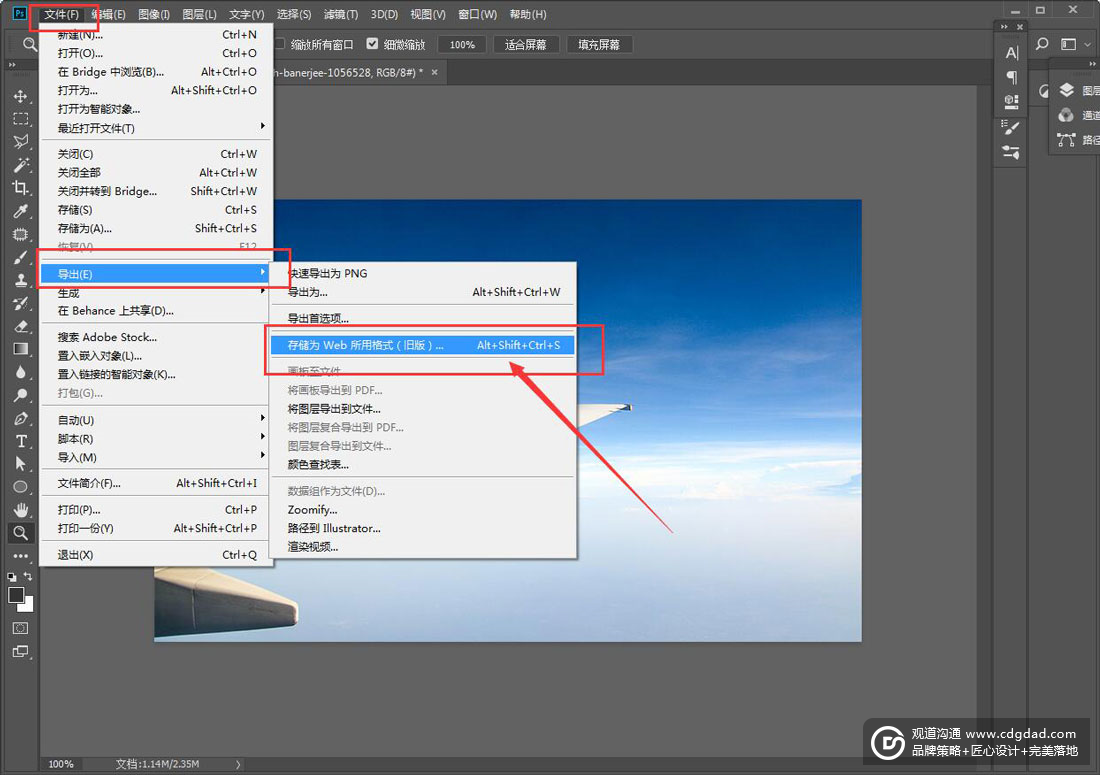
3、保存图片,这一步特别重要,请看下面关于网站保存相关参数的设置,具体如下图所示:

1、选择图片类型为 PEG ,该格式式对图片的压缩质量较好,能保证图片质量的同时降低文件的大小;2、通过选择压缩的比例(最佳﹣非常高﹣高﹣中﹣低)来设置压缩的比例或者通过旁边的品质的来设置压缩的比例,一般来说正常的图片设置在60-80之间可得到满意的图片3、左下角的数据就是显示的当前图片的相关参数,只熏要看文件大小来判断文件当前的压缩后的结品质的数字越小,压缩后的图片也将会越模糊,文件大小也就越小,在网站上打开的时间也就越短越容易完成张图片的加载!建议控制在300K以内,只要能保证图片看到清晰,文件越小就越好!
特别提示:
① 选择图片类型为JPEG,该格式式对图片的压缩质量较好,能保证图片质量的同时降低文件的大小;
② 通过选择压缩的比例(最佳/非常高/高/中/低)来设置压缩的比例或者通过旁边的品质的来设置压缩的比例,一般来说正常的图片设置在60-80之间可得到满意的图片;
③ 左下角的数据就是显示的当前图片的相关参数,只需要看文件大小来判断文件当前的压缩后的结品质的数字越小,压缩后的图片也将会越模糊,文件大小也就越小,在网站上打开的时间也就越短越容易完成张图片的加载!建议控制在300K以内,只要能保证图片看到清晰,文件越小就越好!

4、完成上述设置后,点击【储存】即可,保存至你需要储存的位置即可。